SEOに効く目次を活用したユーザービリティの向上

更新日:
要約:
- 人物の「生年月日」などで検索した際に出現するのは強調スニペットである。
- ニーズをいち早く解決させるための導線と端的な要約がクローラービリティの向上に繋がる。
- 新たな順位づけの指標となるPassage Indexingの存在も意識する。
情報にアクセスするまでのスピードを素早く
昨今ではYoutube動画などを元に、面白く、タメになるところだけを抜粋した切り抜き動画が流行っています。
見たいところにだけに照準を絞った動画コンテンツが流行っているということは、必要なところだけを手短に知りたいといったニーズが高まっているという背景があると考えられます。
Googleの目的
Googleは創設当初から一貫して「ユーザニーズを素早く満たす」ということに重きを置いています。つまり、勘違いされがちですが「良質なコンテンツ」とは、情報量ではなく、いかに訪問者に対してスピーディに問題解決を促せるかを考えることになります。
Passage Indexingとの親和性
Passage Indexingといった新しい概念が少しずつGoogleにより導入される予定ですが、これも上記のようなユーザーニーズを素早く満たすためのアルゴリズムの1つです。
Googleは問い合わせクエリに対して、ページ単位の中身においても部分的に細かく良し悪しを判断していると考えられますが、Passage Indexingは今まで以上に適切な箇所をしっかり認識していくといった宣言であると捉えることが出来ます。
つまりサイト運営者としては、動画コンテンツであればシークバーといったものが存在するように、ページ単位では、どのようにして求められている箇所に最短でアクセスさせることが出来るかを考えなければなりません。
目次機能
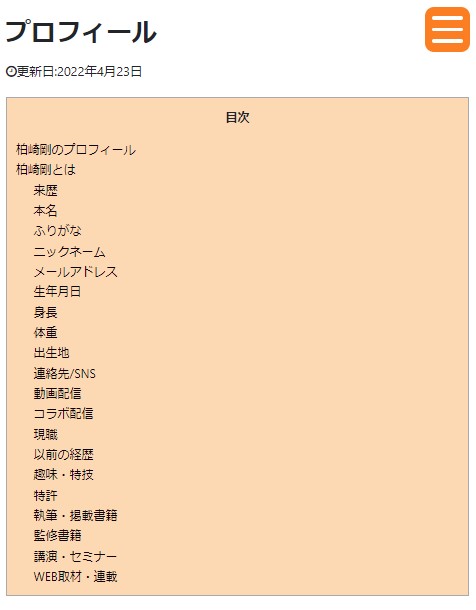
実にシンプルですが、これは目次機能と見出しの組み合わせで解決することが出来ます。

上のスクリーンショットは当サイトの「プロフィール」から抜粋した目次です。
目次を設置後に、Googleにて「柏崎剛 生年月日」と検索してみると、以下のような検索結果が表示されます。

情報が掲載されている部分がが強調スニペットとして抜粋されています。
また、場合によっては、内部アンカーテキストリンクがハイライトします。
これは、プロフィールページの冒頭へ誘導するリンクではなく、該当箇所へピンポイントに誘導させるような検索結果を出してきます。
このように、大きなテーマがあり、複数の項目で構成せざるを得ないページであっても、詳しく知りたい項目を1つ1つ細分化し、h2やh3といった見出しを作る事によって区画化する事ができます。
この区画化した項目に対して、ページ冒頭に目次を設置をすることが出来れば、ユーザービリティーならびクローラービリティが向上します。
クローラーについては、下記のページで解説しています。
ユーザーニーズをいち早く解決させるための導線を用意することで、検索エンジンの考える本来の目的も並行して叶えてやる事が可能です。
まとめ
Googleはtitleやdescription、h1といった主要タグによるページ単位での評価だけはなく、中身を見て適切な箇所にフォーカスして評価するような仕組みに力を入れてきています。
SEOのみならず、今後はスマートスピーカーによるVSO(音声検索最適化)でも注目される考え方でしょう。
様々な情報が氾濫している昨今のインターネットでは、一人あたりのユーザーが情報収集に費やせる時間が、日に日に少なくなってきています。
つまり、ユーザーの時間効率を考えて、細分化された詳しい「一節・一くだり」を設計することが、非常に重要であることがわかります。
YouTube動画 – 柏崎剛SEO対策チャンネル
よくある質問
📕目次の設置方法
📖ウェブページに目次を設置する3つの方法
- 外部から読み出されるファイルの削減と削除をする
- WordPressであれば、プラグインを使用する
- WordPressであれば、目次生成機能が付いているテーマを使用する
- リストタグなどを用いて手書きでHTMLを記述する
📕目次はSEOに効果あり?
📖目次を設置するだけで、検索順位に直接影響するとは考えにくいです。しかしながら、ユーザービリティを上昇させる要因となり、ページの滞在時間や直帰率が改善することで、間接的にSEOに効果を与える可能性があります。
📕目次は必要ですか?
📖目次のクリック率は高くなる傾向があり、直帰率の改善となる可能性が高いため、長いページでは導入を検討するべきでしょう。
この記事は役に立ちましたか?

この記事の執筆者・監修者。当サイトの運営者で、目からウロコのSEO対策「真」常識の著者。主にSEOの考え方について、現場での経験から、どのようにGoogle検索エンジン対策を行えばよいかを具体的に解説できるよう努めています。再検索キーワード調査ツール、トピッククラスター構築ツール、共起語検索ツール、競合キーワード調査ツール、キーワード候補調査ツール、検索ボリューム調査ツール、見出し抽出ツール、サジェストキーワード取得ツール、MEO順位チェックツールの考案者であり開発者。更に詳しくはプロフィールをご覧ください。SEO対策のお仕事に関するご依頼・お申し込みは、こちらのフォームから承っております。