モバイルフレンドリーとは?SEOへの影響やテストツール・対応方法をわかりやすく解説

要約:
- モバイルフレンドリーは、Webサイトがスマートフォンで見やすく使いやすい設計であること。
- モバイル対応により、UXが向上し、SEOにも好影響を与える。
- Googleはモバイル版コンテンツを優先して評価するため、非対応のサイトは順位が下がるリスクがある。
モバイルフレンドリーとは
モバイルフレンドリーとは、Webサイトがスマートフォンやタブレットなどのモバイルデバイスに適した表示と操作性を備えるように設計されていることを指します。モバイルユーザーの増加に伴い、検索エンジンもモバイル対応を優先して評価するようになりました。特にGoogleはモバイルファーストインデックスを導入しており、モバイル版のコンテンツを優先的に収集してインデックスします。このため、モバイルフレンドリーなWebサイトは検索順位に良い影響を与え、対応していないサイトは順位が下がる可能性があります。
モバイルフレンドリーとレスポンシブの違い
モバイルフレンドリーとは、Webサイトがスマートフォンやタブレットなどの携帯端末で見やすく、操作しやすいように設計されていることを指します。
一方、レスポンシブデザインは、サイトのレイアウトやコンテンツが閲覧するデバイスの画面サイズに応じて自動的に調整される設計手法です。CSSを活用して、画面幅に合わせて文字の大きさや画像のサイズ、コンテンツの配置を動的に変更することで、デスクトップ、タブレット、スマートフォンなど多様なデバイスで一貫した閲覧体験を提供します。
モバイルフレンドリーは特定の携帯端末向けに最適化されたデザインを指し、レスポンシブデザインは幅広いデバイスに対応する柔軟なレイアウト調整の方法を示します。
モバイルフレンドリーが必要な理由

モバイルフレンドリーが必要となった背景を考察し、その普及の理由について明らかにします。
モバイルデバイスの急速な普及
スマートフォンの普及と技術の進歩に伴い、モバイルフレンドリー対応は短期間で世界中に広まりました。2000年代後半から2010年代初頭にかけて、モバイルデバイスの利用率が著しく増加し、スマートフォンによる検索が主流となり、企業やWEB開発者はモバイル環境への対応の必要性を強く感じるようになりました。特にレスポンシブデザインの導入やモバイル専用レイアウトの普及により、従来のデスクトップ中心のWebサイト設計は、モバイルファーストのアプローチへと急速に移行します。時代の要求に応じて、迅速なモバイルフレンドリー対応が求められたことが、この変化の背景にあります。
UXの向上
モバイルフレンドリー対応は、デバイスに適した表示を実現するだけでなく、ユーザーエクスペリエンス(UX)の向上にも直結しています。スマートフォンやタブレットなどのモバイルデバイスでは画面サイズが限られているため、直感的なナビゲーションの実現や読みやすいフォントサイズ、タップしやすいボタン配置などが求められます。さらに、ページの読み込み速度もUXに大きな影響を与える要素であり、Googleの調査によれば、ページの読み込みに3秒以上かかる場合、40%以上のユーザーがページを離脱する傾向があることが明らかになっています。このような要素を総合的に考慮することで、モバイルデバイス上でも快適な閲覧環境を提供することが可能となります。
モバイルサイトの読み込み時間の統計 消費者インサイト|Think with Google
モバイル向けの高速なページ表示やシンプルで直感的なインターフェース設計は、ユーザビリティの向上に寄与しているのです。
モバイルコマースの増加
モバイルコマースとは、スマートフォンやタブレットなどのモバイルデバイスを通じて行われる電子商取引のことです。専用アプリやWebサイトを利用して、商品の購入やサービスの利用、決済手続きなどを指します。モバイルコマースは、ユーザーが場所や時間を問わずに買い物や取引を行うことができる利便性が高く、近年急速に普及しています。
このモバイルコマースの拡大により、モバイルフレンドリー対応の必要性がさらに高まりました。スマートフォンの普及とモバイル決済システムの進化により、ユーザーはモバイルデバイスでの買い物が日常化し、簡単かつ安全に商品を購入できるようになったためです。この結果、特にECサイトやモバイル決済を導入しているWebサイトでは、操作性の最適化が求められ、レスポンシブデザインや高速なページ表示、直感的なナビゲーションなどが不可欠となっています。
Googleモバイルファーストインデックスの導入
Googleが2018年に正式導入したモバイルファーストインデックスは、Webサイトのモバイル版を優先的に評価するアルゴリズムの変更です。1年半にわたる実験とテストを経て導入されました。
このインデックスでは、Googleの検索インデックス登録およびランキングにおいて、スマートフォンのユーザーエージェントがクロールしたモバイル版コンテンツが優先的に使用されます。
Google のインデックス登録とランキングでは、スマートフォン エージェントでクロールしたモバイル版のサイト コンテンツを優先的に使用します。
モバイルサイトとモバイルファースト インデックスに関するおすすめの方法|Google検索セントラル
この変更により、検索結果のランキングはモバイル版コンテンツを基準に評価されるようになり、モバイルフレンドリーでないWebサイトは検索順位が下がるリスクが高まりました。
ただし、モバイル対応が推奨されているとはいえ、モバイル版のページがないことが検索結果に表示されない原因になるわけではありません。
とはいえ、コンテンツの読み込み速度や画像の最適化、モバイル向けの構造化データの実装は、検索エンジンでの可視性を向上させるため、有効な施策であると言えますので、実施しておくことが望ましいでしょう。
モバイルフレンドリーアップデートとSEOへの影響
2015年に導入されたモバイルフレンドリーアップデートや、2018年のモバイルファーストインデックスの採用により、モバイル対応が不十分なWebサイトは検索結果の順位が下がるリスクが指摘されるようになりました。Googleはモバイル版のコンテンツを基準に評価を行うため、今後もモバイルフレンドリーなデザインやパフォーマンスの最適化が検索ランキングに影響を与えると考えられます。
モバイルフレンドリー対応は、検索順位の向上に役立ち、Googleがモバイル版コンテンツを優先して評価するため、インデックス登録にも有利に働きます。また、ページの読み込み速度を改善することで、ユーザー体験が向上し、滞在時間やページビュー(PV)の増加にもつながります。
さらに、ユーザーの多くがモバイルデバイスを利用して地域に関連する情報を検索する傾向があるため、モバイルフレンドリーな設計はローカルSEOにも効果を発揮します。Googleは、モバイル対応が優れているサイトを地域検索結果で優先的に表示するため、結果として地域検索において表示順位が向上することが期待できます。
PV増加や滞在時間への影響
モバイルユーザーにとって快適な体験を提供することは、SEOにおいても大きな意味を持ちます。ページの読み込みが遅かったり、ナビゲーションが分かりにくいサイトは、ユーザーがすぐに離脱してしまい、滞在時間が短くなりがちです。このような状況が続くと、直帰率が上がり、結果として検索順位に悪影響を与える可能性があります。特に、Googleはユーザーエクスペリエンス(UX)を重視しているため、”モバイルでの使いやすさ”がサイトの評価に反映されやすくなっています。
ページ速度の最適化
モバイルでのページ読み込み速度は、Googleの検索アルゴリズムにおいて評価基準の一つとなっており、ページの読み込みが遅いと検索順位が下がる可能性があります。特に、最近のユーザーは素早くページが表示されることを期待しており、読み込みに3秒以上かかると多くのユーザーがページを離れることが知られています。
ローカルSEOの強化
ユーザーは「近くのレストラン」や「最寄りのサービス」といった検索を頻繁に行うため、Googleはこのような検索結果で、モバイルで快適に利用できるサイトを優先して表示する傾向があります。
Googleは検索ランキングを決定する際、ユーザー体験(UX)を評価の一つとして取り入れており、特にモバイル検索では、表示速度が速く、操作性に優れたサイトが良い評価を得やすくなります。ローカル検索においても、ユーザーがすぐに店舗やサービス情報にアクセスできるかどうかが評価に影響し、モバイル対応が進んでいるサイトは、検索結果で上位に表示される可能性が高くなります。
さらに、Googleビジネスプロフィールや位置情報を活用した検索では、モバイル対応がユーザーの利便性に大きく影響するため、こうした対応が整ったサイトは、ローカルSEOにおいて他のサイトに対して優位に立つことができるでしょう。
Googleのモバイルフレンドリーテストについて
モバイルフレンドリーの対応状況を確認したい場合、Googleが提供しているいくつかのツールを活用すれば、簡単にテストを行うことができます。
モバイルフレンドリーテストにはいくつかツールがあります。
- Lighthouse
- Google Search Console
- Page Speed Insights
以下でそれぞれ紹介します。
Lighthouseを使用する

Googleが提供していた「モバイルフレンドリーテスト」は2023年12月1日をもって終了しましたが、その代わりに新たなテストツールが公開されています。2024年現在では、Lighthouseを利用してモバイルフレンドリーの確認ができます。LighthouseはChromeの拡張機能として提供されており、サイトのモバイル対応状況やパフォーマンスを総合的にチェックできるツールです。使い方は簡単で、Chromeウェブストアから拡張機能をインストールするだけで利用が可能です。
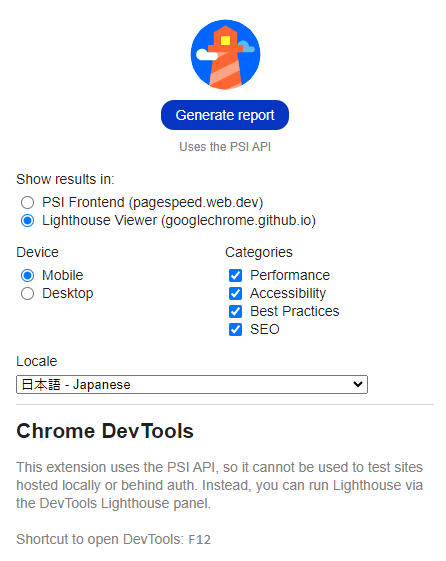
計測したいWebページを開き、右上の【オレンジのLighthouseのマーク】を押すと、次のようなレポート生成画面が表示されます。

Show results in: とは、結果を表示する際のオプションを選択する項目です。
Lighthouseの結果を表示するには、下のLighthouse Viewerを選びます。
次にデバイス(今回はモバイル)を選択し、パフォーマンス、アクセシビリティ、ベストプラクティス、SEOにチェックが入っている事を確認します。
最後に【Generate report】を押しましょう。
Google Search Consoleの使い方

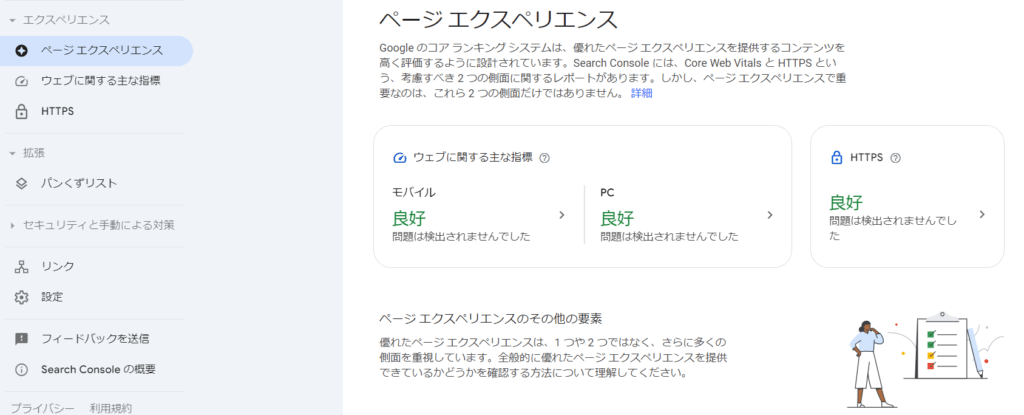
Google Search Consoleを利用すれば、簡単に自サイトがモバイルフレンドリーかどうかを確認できます。
左側のメニューから「エクスペリエンス」を選択し、その中の「ページエクスペリエンス」でモバイル対応の状況を確認できます。この方法は非常に手軽で、すぐに実行可能です。もし、すでにGoogle Search Consoleを導入している場合は、ぜひ一度確認してみてください。
Page Speed Insightsの使い方

Page Speed Insightsを使用する方法もあります。
これはGoogleが提供するツールで、Webページの読み込み速度や全体のパフォーマンスを数値で評価し、視覚的に確認できるようにしてくれます。モバイルとデスクトップの両方でのパフォーマンスを測定できるため、幅広い分析が可能です。ページの読み込み速度が遅いと、ユーザーがサイトを離れてしまう原因にもなるため、このツールを活用して改善点を確認することをおすすめします。
モバイルフレンドリー対応の手法とその選択肢
モバイルフレンドリーなページを作成する際のポイントは、ユーザーエクスペリエンス(UX)の向上と検索エンジンによる評価を引き出すことの2つです。特に、WordPressを使用したサイトでは、レスポンシブデザインが一般的で、初心者でも比較的容易に対応できます。
セパレートURLとダイナミックサービングの活用
異なるデバイスで異なるコンテンツを提供する必要がある場合、セパレートURLやダイナミックサービングの手法が用いられる場合があります。
- セパレートURL
デスクトップとモバイルで異なるURLを使用する方法です。例えば、オンライン学習プラットフォームの場合、デスクトップ版では「example.com」、モバイル版では「m.example.com」のように異なるURLを用いて、それぞれのデバイスに最適なコンテンツを提供します。これにより、モバイルユーザーには講義の視聴動画のみを簡素に提供したり、デスクトップユーザーには詳細な資料や豊富なナビゲーションを提供するなど実現可能です。 - ダイナミックサービング
同じURLを使用しながら、サーバーがユーザーのデバイスに応じて異なるHTMLやCSSを提供する方法です。例えば、不動産サイトでは、デスクトップユーザーには広い画面で複数の物件情報を詳細に提供し、モバイルユーザーには見やすくコンパクトな情報を表示することが可能です。
レスポンシブデザインが最も推奨される理由
一般的には、レスポンシブデザインが最も適した方法です。1つのURLとHTMLを使用し、CSSで画面サイズに応じてレイアウトを自動的に調整するため、SEOに優れ、複数のレイアウトパターンを管理する手間がかかりません。また、全てのデバイスで一貫したユーザー体験を提供できるため、運営管理が容易です。
まとめ
モバイルフレンドリー対応とは、スマートフォンやタブレットなどのモバイルデバイスで快適に閲覧や操作ができるようにWebサイトを最適化することを指します。対応が不十分であると、ページの読み込みが遅くなったり、ボタンが小さく操作しにくくなったり、文字が読みにくくなるなど、ユーザーにとって使いにくいサイトになってしまいます。その結果、ユーザー体験が損なわれ、Googleの検索評価にも悪影響を与えます。
Webサイトをモバイルフレンドリーに最適化することで、ユーザーにとって使いやすい環境が整い、検索エンジンからも高い評価を得やすくなります。モバイル対応を徹底することで、ユーザー体験を向上させ、検索結果でも有利な位置を確保できるようになります。
独自調査と集計結果
モバイルフレンドリーについてどのくらい知っていますか?
よくある質問
📕 ウェブサイトのモバイルフレンドリーを確認する方法は?
📖 ウェブサイトのモバイルフレンドリーを確認するには、Google Search Consoleを活用する方法があります。Search Consoleの「エクスペリエンス」セクション内の「ウェブに関する主な指標」で、モバイルの評価を確認できます。また、PageSpeed InsightsやGoogle Lighthouseを使用して、モバイルフレンドリーに関する詳細な分析と改善点の特定が可能です。
📕 モバイルフレンドリーテストが終了したのはなぜですか?
📖 Googleは、2023年12月1日に「モバイルフレンドリーテスト」の提供を終了しました。これは、モバイルフレンドリーが既に検索エンジンのアルゴリズムに組み込まれており、単独のテストツールの提供が不要と判断されたためです。しかし、モバイルフレンドリーであることの重要性は変わらず、引き続きSEOの重要な要素となっています。
📕 モバイルフレンドリーテストの代替ツールは何がありますか?
📖 モバイルフレンドリーテストの終了後も、ウェブサイトのモバイル対応状況を確認するためのツールがあります。Google Search Consoleでは、「エクスペリエンス」セクションの「ウェブに関する主な指標」でモバイルの評価を確認できます。また、PageSpeed InsightsやGoogle Lighthouseを使用して、モバイルフレンドリーに関する詳細な分析と改善点の特定が可能です。
SEO対策でお悩みの方へ
無料で資料をダウンロードいただけます!SEO対策に役立つノウハウや具体的な施策、最新の成功事例をまとめた3つの資料をご用意しました。これからSEOに取り組む方にも、すでに実践中の方にもお役立ていただける内容です。
資料を無料でダウンロードドメイン診断レポートをご希望の方へ
無料でドメイン診断レポートをダウンロードいただけます!あなたのドメインの強みや改善点を明確にするための詳細な分析レポートをご用意しました。初心者から上級者まで、幅広い方に役立つ内容です。
ドメイン診断レポートを無料でダウンロードまずは簡単お見積り
あなたのサイトに最適なSEO対策をご提案します。検索順位の向上やアクセスアップにお悩みの方は、今すぐお見積りフォームからご相談ください。初めての方でも安心してお任せいただけるサポートをご提供します!
SEO簡易お見積りフォーム










